
oceanhorn攻略鸡血石位置一览
oceanhorn鸡血石怎么收集是很多小伙伴想知道的,今天小编就为大家分享oceanhorn鸡血石全收集攻略,感兴趣的玩家快来和小编一起了解一下吧! oceanhorn攻略鸡血石位置一览 1、收齐所有鸡血石会发生什么?答:获得惙露的力量,习得黑洞法术,这个法术可以把所有可以移动的物体吸过来,小怪也...
2024-01-10
波斯王子4boss攻略大全
波斯王子4的boss设计得很有意思,不少boss的打法都很有特色,今天小编就来带大家一起看看波斯王子4boss攻略大全,废话不多说快来和小编一起看看吧!波斯王子4boss攻略大全 1、那个是石头人,打是打不动的,要用特殊方法才能杀。 2、一开始先移动几下,把BOSS先引到靠悬崖那边,然后就过...
2024-01-10
武林志2demo试玩攻略指南
近日《武林志2》demo版已经正式上线了,很多小伙伴纷纷入坑,今天小编就为大家送上武林志2demo试玩攻略指南,助各位玩家们能够快速上手,还在等什么,快来一起看看吧。游戏介绍《武林志2》是一款武侠沙盒动作游戏。本作采用全即时战斗模式,玩家将扮演江湖上最出名的杀手,联合中原各路英雄...
2024-01-10
新西兰皇后镇nzone跳伞攻略
新西兰皇后镇nzone的跳伞运动备受世人的关注,这个对于喜欢极限跳伞运动的朋友来说绝对是个好的选择和去处,面对高空人类从来就不感到畏惧,那么来皇后镇体验一番吧,下面给大家分享新西兰皇后镇nzone跳伞攻略。双人高空跳伞活动始于1990年。这次我选择的是NZONE Skydive高空跳伞。这家公司是新...
2024-01-10
光明力量neo攻略奥义洞表
光明力量neo奥义的重要性不言而喻,很多小伙伴想知道奥义洞表怎么玩,下面小编就为大家分享光明力量neo奥义奥义洞表大全,希望对各位玩家有所帮助!光明力量neo攻略奥义洞表 1、苦练冰魔法,坚持到通关。封印洞别拼。 2、霸王之墓的外面最上层拿奥义リーンカーネーション。 3、配和...
2024-01-10
OPUS龙脉常歌试玩版demo游玩攻略
OPUS龙脉常歌这款游戏推出了试玩版demo,那么怎么才能游玩试玩版呢?部分玩家可能还不太清楚,那么下面带来OPUS龙脉常歌试玩版demo游玩攻略,供各位玩家参考。OPUS龙脉常歌试玩版demo游玩教程OPUS龙脉常歌试玩版游玩步骤:1.进入steam。2.steam商店页面搜索OPUS龙脉常歌。3.点击OPUS龙脉常歌下方demo下载。4....
2024-01-10
samsararoom重制版通关攻略
samsararoom是一款非常好玩的剧情闯关类游戏,很多玩家们都想知道samsararoom怎么通关,下面小编为大家带来samsararoom重制版通关攻略,快来一起看看吧! samsararoom重制版攻略第一关攻略: 第1关这关地方是正常的房间,玩家之后会经常来到此处,并且与之互动,这关的谜题设置的也非常简单,玩家如果有...
2024-01-10
《永恒之塔》知识非Boss房间攻略
很多人不知道永恒之塔知识非Boss房间要怎么打,下面带来一盘永恒之塔知识非Boss房间的攻略,希望对大家有所帮助。 《永恒之塔》知识非Boss房间攻略 这个是另外一个小怪房间的简单攻略方式,知道大神勿喷 这个还是比较简单的,白点的小怪还是不能先碰,先打白点小怪,会把全房间小怪开启 这里...
2024-01-10
LoveYoutobits 图文攻略 第十三关 时间流逝猿人
1游戏开局会发现三只猴子和一个人类倒在地上,我们之前一路探索,来到人类处,会瞬间一闪,我们会来到刚刚的坑里,这时无法互动,需要静待片刻,一只猴子会举着手枪驱赶一个人类进入坑里! 2通过和人类互动,他会充当人梯,我们可以将猴子从上方拉下来,然后我们再次和大叔进行互动,可...
2024-01-10
LoveYoutobits 图文攻略 第六关:门板中的地牢
第六关:门板中的地牢1本关类似漫画,每一个区域都是一个单独的页面,我们刚开始会遇到哥布林,我们需要他手中的部件,他提出需要水晶交换! 2我们来到第二个场景,发现门,火焰,和火炉互动都没有效果,乘坐梯子来到下面的场景! 3拉动下方的装置会使上面的石头砸落下来,转动旁边的方...
2024-01-10
是否可以通过父文档访问Shadow DOM元素?
这个问题更针对于用户创建的影子DOM元素,但是为了可访问性,我将使用date此问题的输入类型:举例来说,我date在页面上输入了内容。修改了几位后,此阴影DOM标记(使用Chrome)看起来像:<input type="date"> #document-fragment <div pseudo="-webkit-datetime-edit"> <div pseudo="-webkit-datetime-edit-fields-wrapp...
2024-01-10
TR标签内的Box Shadow
我正在尝试为TR表格内的元素创建插入框阴影效果,但没有成功。我正在使用以下CSS:tr { -moz-box-shadow: inset 0 0 5px #888; -webkit-box-shadow: inset 0 0 5px#888; box-shadow: inner 0 0 5px #888; }不可能在tr元素上产生这种效果吗?回答:我发现启用a tr来显示a 的唯一方法box-shadow是display: block;在tr元素上设置a...
2024-01-10
将“ Long Shadow” SASS混合转换为Less
我尝试重写sass mixin以生成较长的文本阴影 以减少mixin.long-shadow(@type, @color, @length, @fadeout: true, @skew: false, @direction: right){ @shadow : ''; .if @skew == false or @type == text{ .if @direction == right {@ @for @i from 0 to @length - 1 { @shadow:...
2024-01-10
如何在Windows上将USB设备添加到VirtualBox
VirtualBox 是业界最受欢迎的虚拟化软件之一。从仅支持 USB 1.0 设备到现在甚至支持 USB 3.0 设备,它已经取得了很大的进步。但如果您快速浏览一下 Windows VM 中的文件资源管理器或设备管理器,您会发现闪存驱动器等 USB 设备不会显示。您的键盘和鼠标在大多数情况下工作正常,但连接到主机系统的 USB 设备不会显示在 Windows 虚拟机中。不要失去希望!我们将详...
2024-03-05
Homestead virtualbox错误,共享文件夹的主机路径丢失:〜/代码
Iam试图使用宅基地laravel,似乎有些问题,感觉很奇怪。Homestead virtualbox错误,共享文件夹的主机路径丢失:〜/代码[email protected]:/home# homestead up Bringing machine 'default' up with 'virtualbox' provider... There are errors in the configuration of this machine. Please fix the following errors ...
2024-01-10
如何全屏打开macOS VirtualBox VM
在您的 Windows PC 上使用 VirtualBox 安装 macOS却发现它没有全屏运行?好吧,这是很多新 VirtualBox 用户遇到的问题,但这并不是真正的问题。这可以通过一个简单的命令行来解决。当您使用 VirtualBox 在客户机环境中运行 macOS 时,操作系统的默认分辨率设置为 1024×768。考虑到如今大多数人至少拥有全高清 1080p 显示器,看起来 macO...
2024-01-19
Python-为什么on_message会停止命令的工作?
基本上,一切似乎都可以正常运行并启动,但是由于某些原因,我无法调用任何命令。我已经很轻松地环顾了一个小时,然后看了一些示例/观看视频,但我终生无法找出问题所在。代码如下:import discordimport asynciofrom discord.ext import commandsbot = commands.Bot(command_prefix = '-')@bot.eventasync def on_ready(): prin...
2024-01-10
(C ++)适用于Linux的MessageBox(如MS Windows)
我需要为Linux(SDL)应用程序实现一个简单的图形消息框,类似于C 中的Windows MessageBox(gcc / g 4.4.0)。它需要做的就是显示字幕,消息和确定或关闭按钮,并在单击该按钮时返回到调用功能。SDL仅使用X(11)打开用于(OpenGL)渲染的窗口。我浏览了有关GTK实现的类似主题,但是该实现似乎无法正常工...
2024-01-10
Echo Show的7种很棒的Alexa技能
Alexa技能是使亚马逊发言人如此有用的部分原因。 但是这些技能在屏幕上会更好。去年,亚马逊发布了两款新的Alexa扬声器,它们具有其他智能扬声器没有的功能:触摸屏。 这为专业数字助理带来了无限可能,并为已经蓬勃发展的Alexa技能世界注入了新的活力。如今,Alexa拥有超过25,000种技能,其中只...
2024-01-10
几秒钟后关闭MessageBox
我有一个Windows Forms应用程序VS2010 C#,在其中显示一个MessageBox以显示消息。我有一个好的按钮,但是如果他们走开,我想超时并关闭消息框,例如说5秒钟,然后自动关闭消息框。有自定义的MessageBox(从Form继承)或另一个报告程序Forms,但是有趣的是不必使用Form。有任何建议或样品吗?对于WPF,在...
2024-01-10
柔性盒模型-显示:flex,box,flexbox?
我们中的许多今天的较旧的值都知道display像房地产inline和block新的灵活盒模型后已经过时了CSS3中被引入。但是,我们可能会在同一柔性盒模型中在网络上找到不同的信息。我们可能会发现主要存在3种不同的值display,即财产flex,box和flexbox。这三种灵活的盒子模型和使用哪种模型有什么区别?回答:...
2024-01-10
在NUnit测试中处理MessageBox
我正在为我的WPF C#应用程序编写NUnit测试代码。这里有一些我的方法有MessageBox.Show(“”);,但我们不知道如何在代码中处理这个。在NUnit测试中处理MessageBox请通过提供解决方案来帮助我。感谢,回答:你可以创造一种MessageBoxService的,你可以在您的测试嗤笑。一个例子代码:public class ClassUnderTest ...
2024-01-10
如何解决VirtualBox连接USB失败的问题?
VirtualBox 连接 USB 失败是一个错误,通常在用户尝试从 VirtualBox 设备菜单访问 USB 设备时发生。并在屏幕上看到错误消息 VirtualBox 无法连接 USB 并且 USB 设备停止安装访客系统。好吧,VirtualBox 允许用户将 USB 驱动器链接到虚拟设备,因此访客系统识别并使用 USB 驱动器。要更好地理解,请阅读我们的指南——如何在 VirtualBo...
2024-03-01
virtualbox是什么软件
演示机型:华为MateBook X 系统版本:win10 VirtualBox是一款开源虚拟机软件。VirtualBox是由德国Innotek公司开发,由Sun Microsystems公司出品的软件,使用Qt编写,在Sun被Oracle收购后正式更名成Oracle VM VirtualBox。 Innotek以GNU General Public License (GPL)释出 VirtualBox,并提供二进制版本及 OSE 版本的代码。使用...
2024-01-10
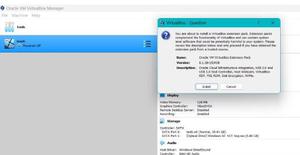
Virtualbox中无法使用USB设备解决办法
VirtualBox 允许您在虚拟环境中运行许多操作系统,而不会影响主机系统文件。它是一个出色的虚拟机管理程序平台,非常适合尝试任何操作系统,而无需将其与主机操作系统一起安装。但许多用户在将 USB 设备连接到 VirtualBox 虚拟机时遇到问题。VirtualBox 确实支持开箱即用的 USB 设备,但需要扩展包才能启用 USB 2.0 和 USB 3.0 设备。如果您每次尝试连接 US...
2024-03-07

